![]()
ヒューリスティック評価とは
専門家による知見に基づいて、使いやすさの観点からチェックを行い、抽出された問題点とその改善案について指摘を行なう評価手法です。
ユーザビリティテストと比べて評価範囲は柔軟に対応でき、評価期間が短く、比較的コストがかからないことが特長です。
何ができるか/ご利用想定シーン
ヒューリスティック評価では、ユーザビリティテストと異なり評価範囲や対象を広く、また柔軟に対応できるため、操作全体から幅広く問題点を抽出できます。 例えば、
- 実際に存在する製品/Webサイトやプロトタイプ(試作品)
- 情報のカテゴリや階層化がわかるもの(情報の構造)
- ラベリング(例、ボタンの表示名など)を確認するためのサイトマップ(サイト構造図)
- インタラクションが分かる画面遷移図 など
ヒューリスティック評価を受けてユーザビリティテストの調査範囲の絞り込み(タスクの選定)を行うことで、より精度の高いテストの実施も可能となります。
イードのヒューリスティック評価の特長
- 「認知的ウォークスルー」併用による、より詳細な、利用状況に則した評価のご提供
チェックリスト法をベースに評価を実施する企業もありますが、弊社では、「認知的ウォークスルー」を併用することで、より詳細な、利用状況に則した評価を提供致します。
チェックリスト法はチェックすべき項目が予め用意されているため、評価者のレベルにかかわらず漏れなく確認できるという利点はありますが、設定した項目の有無以上の、精度の高い質的な評価は難しい面があります。認知的ウォークスルーとは
ユーザーの行動を探査学習のモデル(目標設定→探査→選択→評価)に従い、課題達成まで問題がないかの探索を繰り返す手法です。 - ユーザビリティテストとの補完関係
また、ヒューリスティック評価で抽出された問題点すべてが、実ユーザーにとって重要な問題であるとは限りません。そのため、 後日ターゲットユーザーを使ったユーザビリティテストで実際の操作、閲覧の確認と組合せて調査することをお勧めします。
利用例・向いているテーマ
情報構造やラベリングの視点も含めてチェックすることが可能なため、開発サイクルのどのタイミングでも活用することが可能です。
- 企画段階:現状のUI(ユーザーインターフェース)の問題点の把握やユーザー要求の抽出
- 設計段階:ユーザーが理解しにくい、仕様書や画面遷移図、プロトタイプでも評価が可能
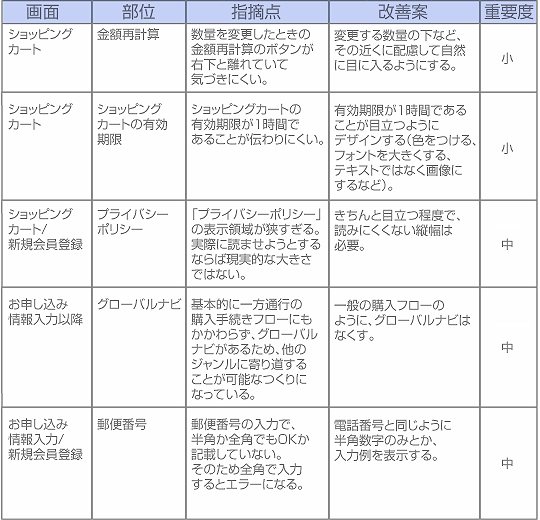
アウトプット例
- ヒューリスティック評価レポート
表1.問題点/改善案リストの例

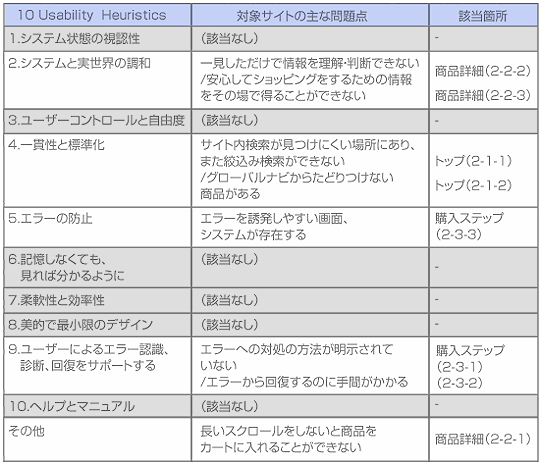
表2.主な問題点分析の例

表3.使い勝手診断の例

使用時の留意点
- 評価の補正の必要性
専門家によって得意分野や評価視点で異なる部分があるため、評価の偏りをなくす意味でも複数の評価者で行う必要があり、弊社では3名の評価者で実施することが標準です。
- チェックリスト法による評価の限界
ヒューリスティック評価は経験則による評価のため、ある程度の知識と経験を積まないと、UIなどの原理原則を踏まえて評価することが難しい手法です。そのため、単なるチェックリスト法ではカバーしきれないので、注意が必要です。